Flow Editor Components
The Flow Builder has the following major components we will detail below:
- Toolbar: the toolbar allows you to export the flow, configure the flow settings, and test the flow.
- Settings: configure the flow settings.
- Static Inputs: view all flow static inputs.
- Flow Inputs: view all flow inputs.
- Action: steps are the building blocks of a flow. They are the actions that will be executed when the flow is run.
- Action editor: configure the action.

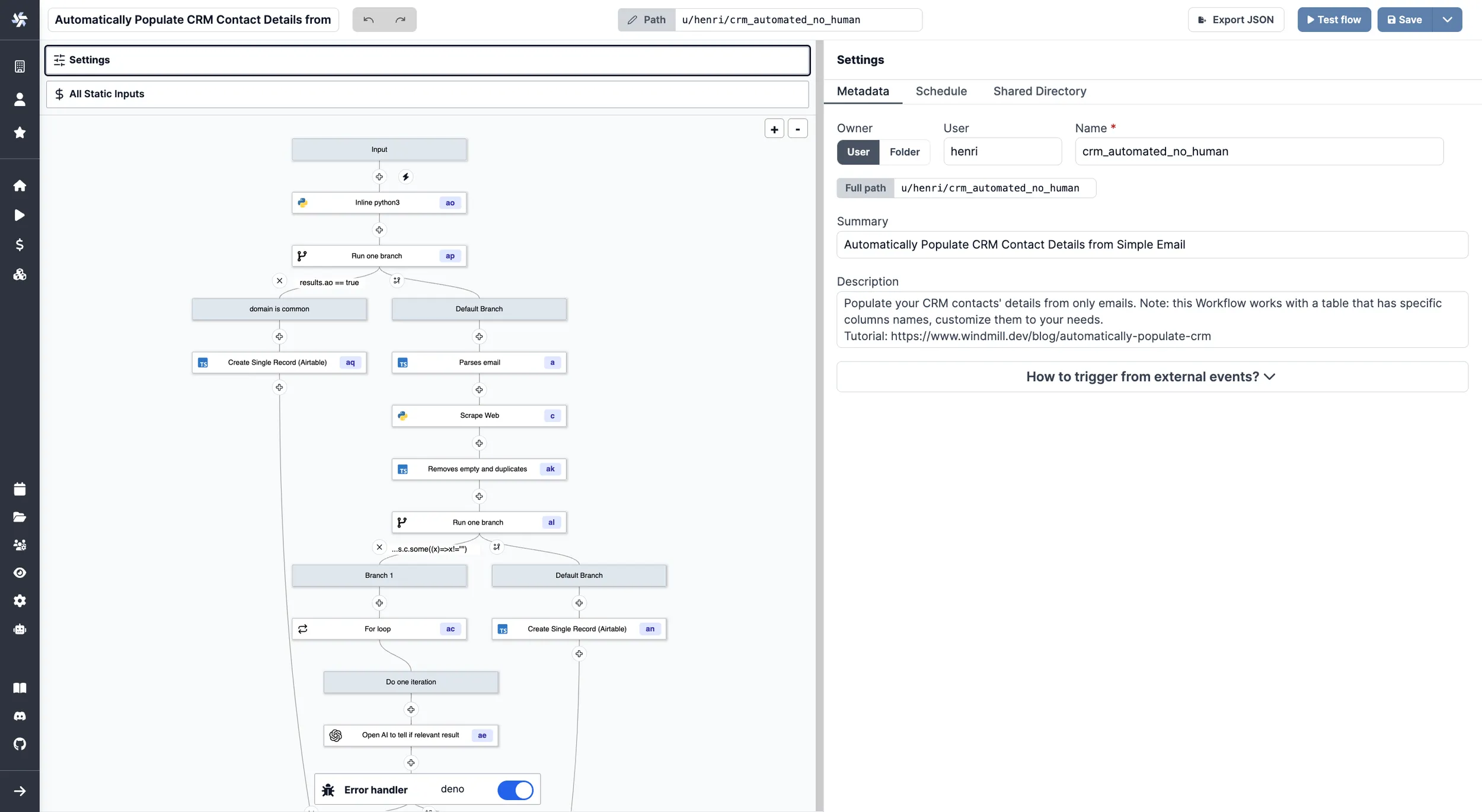
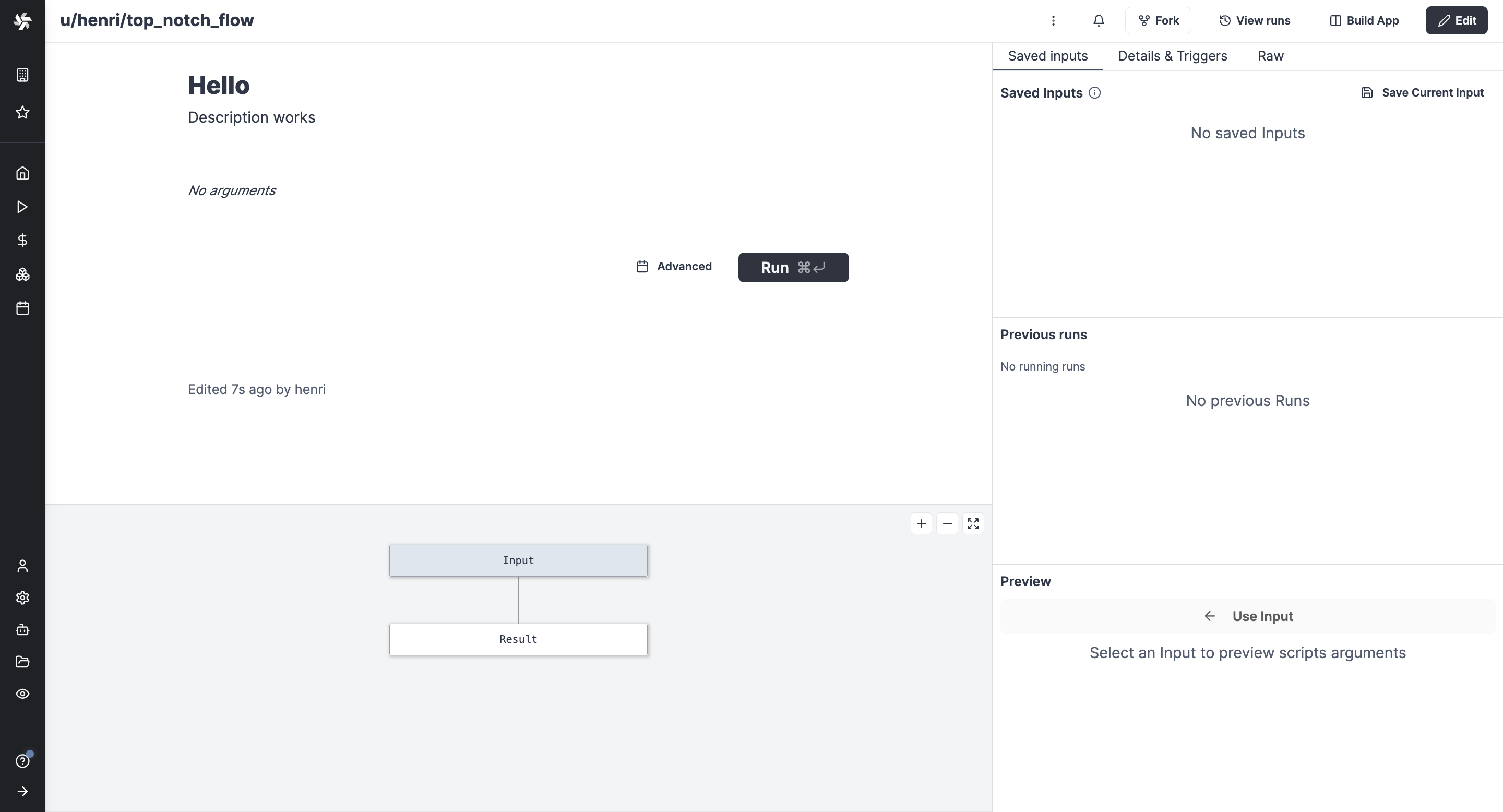
Example of a flow in Windmill.
Toolbar

The toolbar allows you to export the flow, configure the flow settings, and test the flow. Here are the different options available in the toolbar:
- Summary: shortcut to edit the flow summary.
- Previous/Next: undo actions.
- Path: define the permissions of the flow.
⋮menu:- Deployment History: view the deployment history of the flow.
- Export: view the flow as JSON or YAML.
- Edit in YAML: edit the flow in YAML.
- Tutorial button: follow the tutorials, reset them or skip them.
- Diff: view the diff between the current and the last version of the flow.
- AI Builder: build flow with AI.
- Test flow: open the flow test slider.
- Test up to: open the flow test slider.
- Draft: save the flow as draft (you can do it with shortcut
Ctrl + S/⌘ S). - Deploy: deploy the flow.
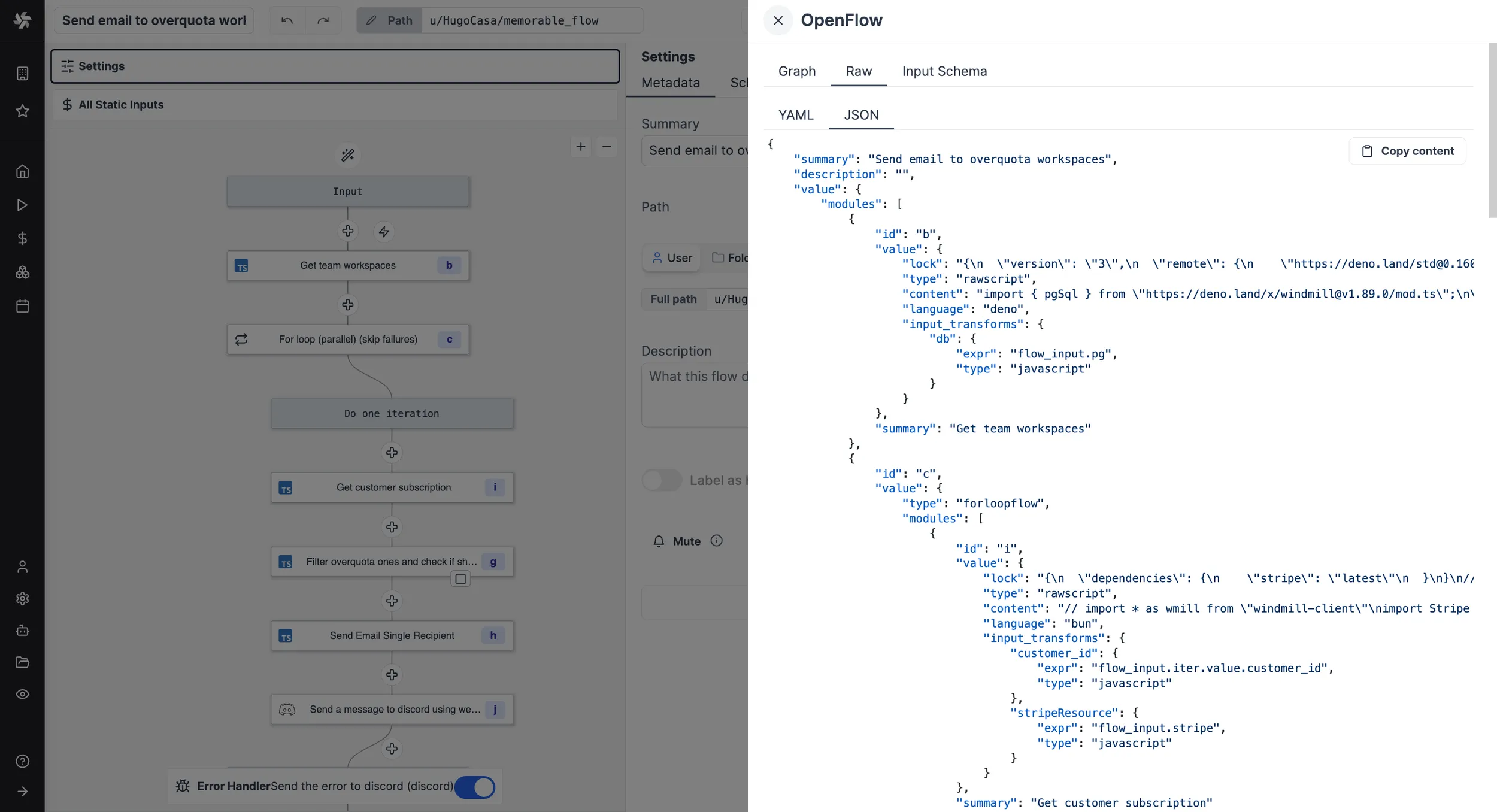
Export flow
The flow can be exported as JSON or YAML. The export will include the flow metadata, settings, and steps.

Edit in YAML
You can edit directly the yaml of flows within the flow editor.
In particular, you can:
- Edit flow metadata.
- Edit steps ids.
- Edit steps features.
- Edit steps code.
Tutorials
The tutorial button allows you to follow the tutorials, reset them or skip them.
The current tutorials on the Flow Editor are:
- Simple flow tutorial
- For loops tutorial
- Branch one tutorial
- Branch all tutorial
- Error handler tutorial
Diff
The diff button allows you to view the diff between the current and the latest version of the flow.
Settings
The flow settings are divided into four tabs:
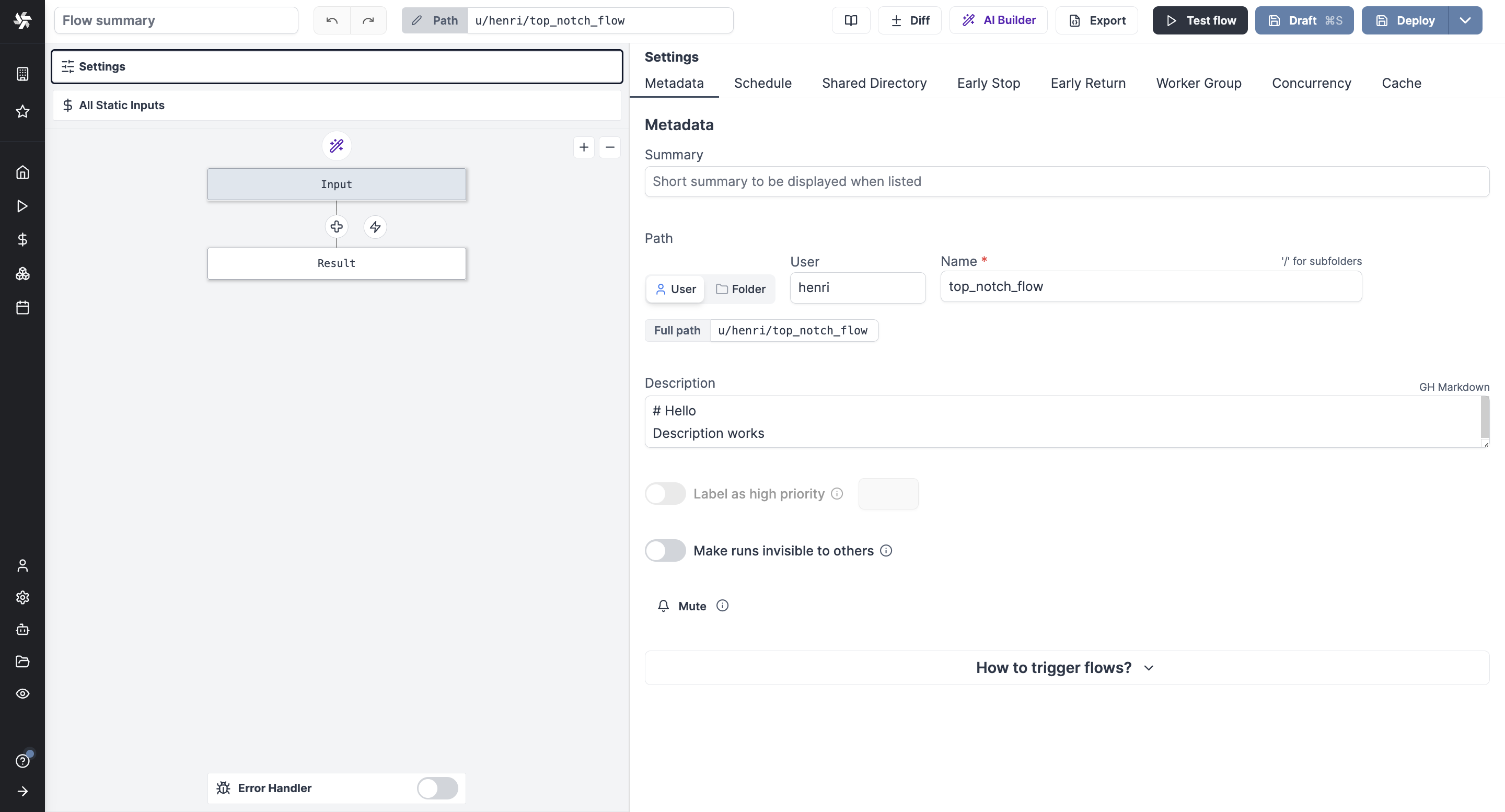
Metadata
Each flow has metadata associated with it, enabling it to be defined and configured in depth.
Summary
Summary (optional) is a short, human-readable summary of the Script. It will be displayed as a title across Windmill. If omitted, the UI will use the path by default.
Path
Path is the Flow's unique identifier that consists of the flow's owner, and the script's name. The owner can be either a user, or a group of users (folder).
Description
This is where you can give instructions to users on how to run your Flow. It supports markdown.


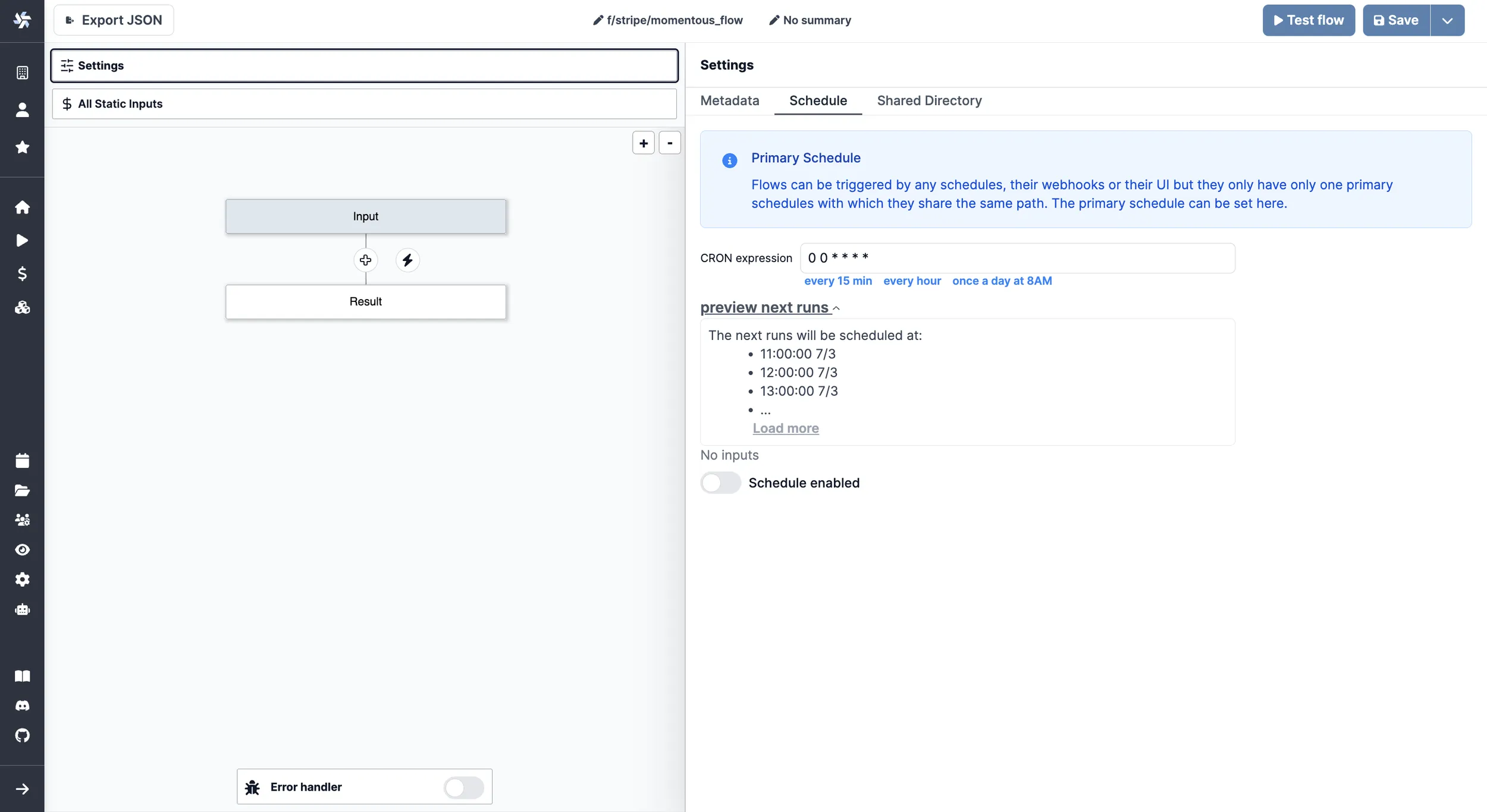
Schedule
Flows can be triggered by any schedules, their webhooks or their UI but they only have only one primary schedules with which they share the same path. The primary schedule can be set here.
A CRON expression is used to define the schedule. Schedules can also be disabled.

Have more details on all the ways to trigger flows here.
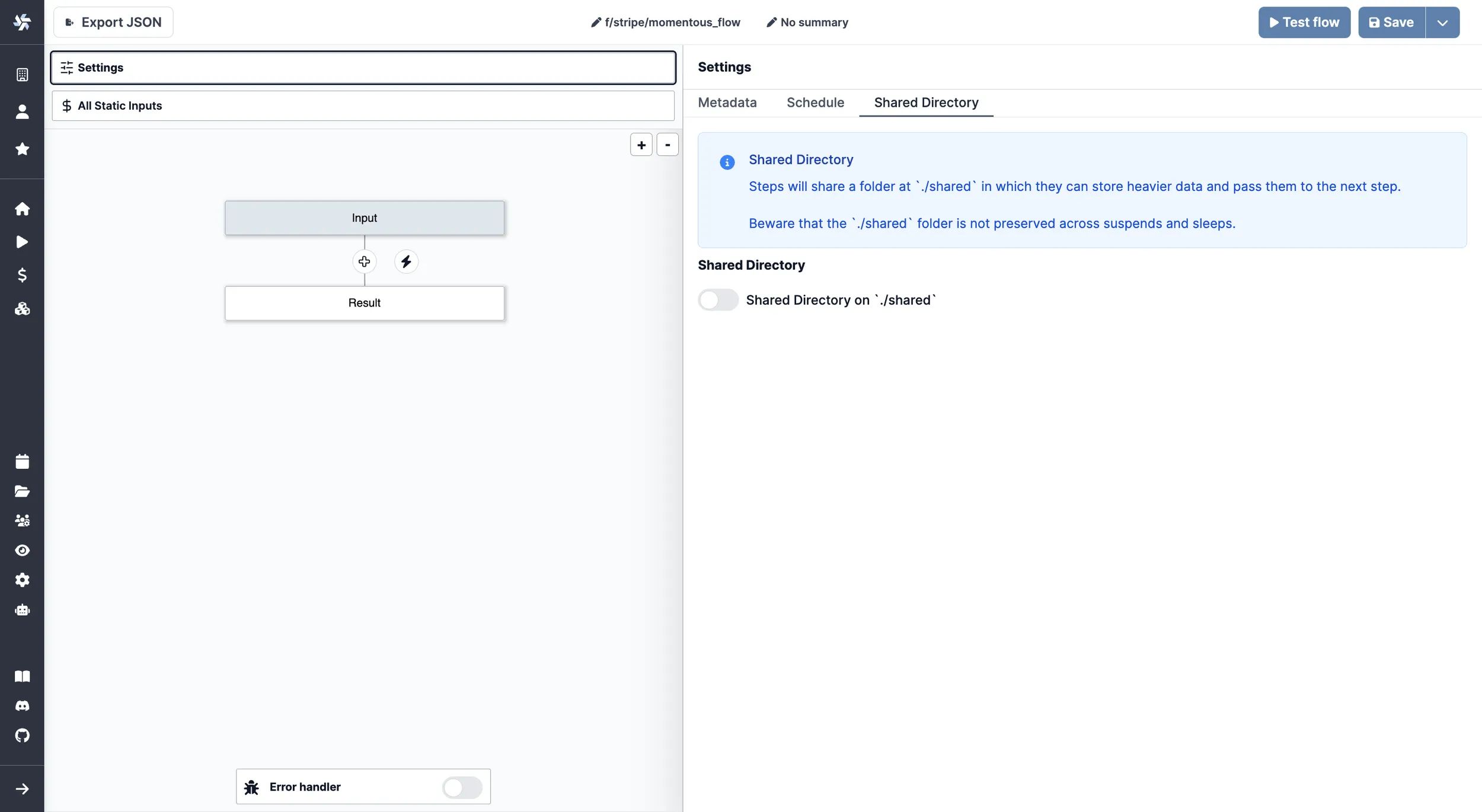
Shared Directory
Flows on Windmill are by default based on a result basis. A step will take as inputs the results of previous steps. And this works fine for lightweight automation.
For heavier ETLs, you might want to use the Shared Directory to share data between steps. Steps will share a folder at ./shared in which they can store heavier data and pass them to the next step.
Beware that the ./shared folder is not preserved across suspends and sleeps. The directory is temporary and active for the time of the execution.
To enable the shared directory, on the Settings menu, go to Shared Directory and toggle on Shared Directory on './shared'.

To use the shared directory, just load outputs using ./shared/${path} and call it for following steps.
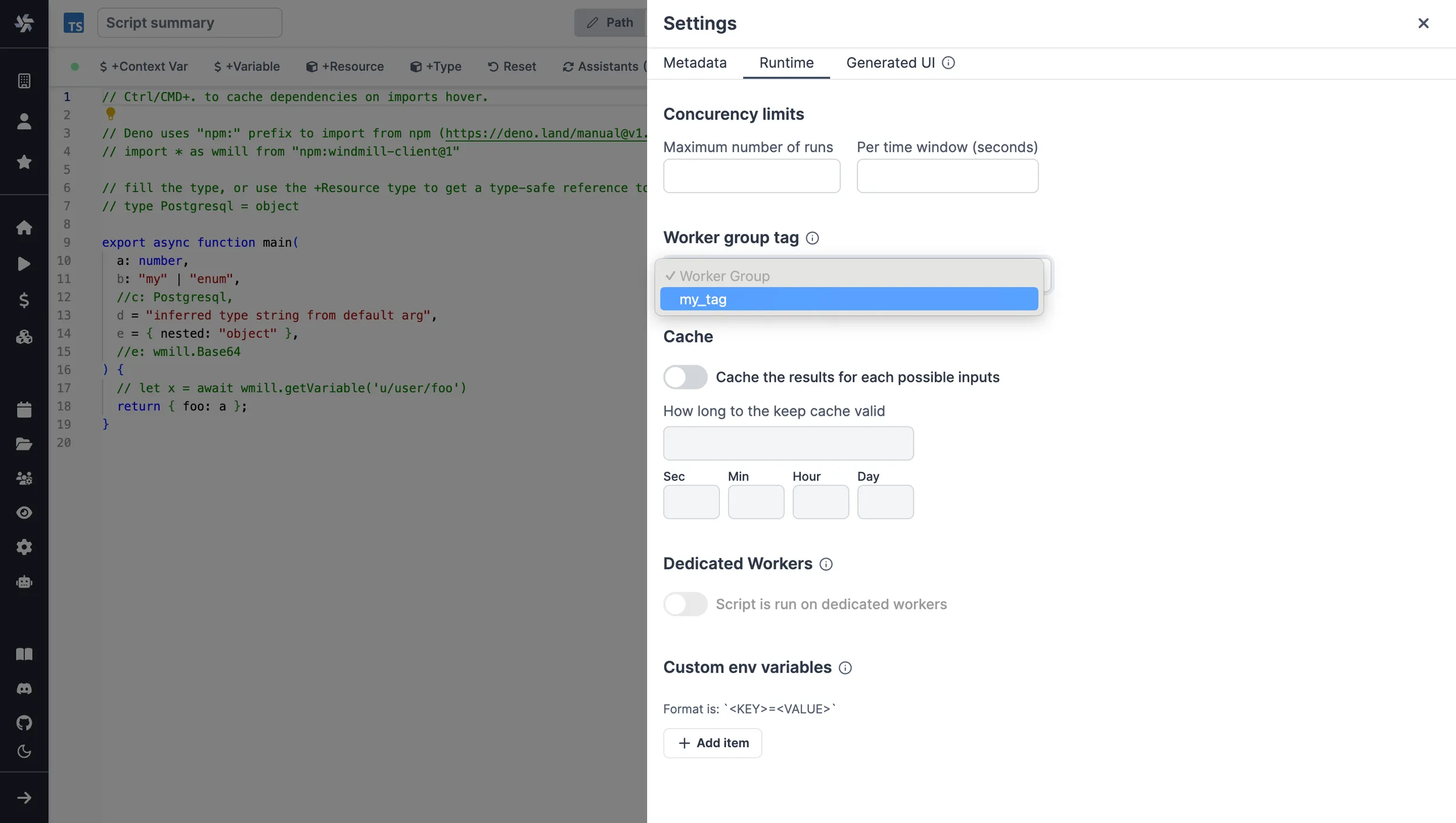
Worker Group Tag
Flows can be assigned custom worker groups for efficient execution on different machines with varying specifications.

Test flow
Test your current version of the flow with the Test flow button. This will opens a menu with an auto-generated UI of your current configuration.
You can also test up to a certain step by clicking on an action (x) and then on Test up to x.
At last, you can directly test a step.
Static inputs
This menu centralizes the static inputs of every steps. It is akin to a file containing all constants. Modifying a value here modify it in the step input directly. It is especially useful when forking a flow to get an overview of all the variables to parametrize that are not exposed directly as flow inputs.
Flow Inputs
In this section, you will learn how to add and configure flow inputs.
There are three ways to add flow inputs:
- Customize the flow inputs.
- Using a Request: send a POST request to a specific endpoint to add a flow input.
- Copying the first step inputs.
Flows input are used to create an auto-generated UI for the flow.
Customize the flow inputs
To manually configure the flow inputs, click on Input. It will open a slider where you can configure the flow input.
You can add one by filling its name and click on + Add field. For each field, you can configure the following:
- Name: the name of the flow input.
- Type: the type of the flow input: Integer, Number, String, Boolean, Array, Object, or Any.
- Description: the description of the flow input.
- Custom Title: will be displayed in the UI instead of the field name.
- Placeholder: will be displayed in the input field when the field is empty. If not set, the default value (directly set from the script code) will be used. The placeholder is disabled depending on the field type, format, etc.
- Field settings: advanced settings depending on the type of the field.
main function's arguments can be given advanced settings that will affect the inputs' auto-generated UI and JSON Schema.
Below is the list of all available advanced settings for each argument type:
| Type | Advanced Configuration |
|---|---|
| Integer | Min and Max. Currency. Currency locale. |
| Number | Min and Max. Currency. Currency locale. |
| String | Min textarea rows. Disable variable picker. Is Password (will create a variable when filled). Field settings: - File (base64) | Enum | Format: email, hostname, uri, uuid, ipv4, yaml, sql, date-time | Pattern (Regex) |
| Boolean | No advanced configuration for this type. |
| Object | Advanced settings are Resource Types. |
| Array | - Items are strings | Items are strings from an enum | Items are objects (JSON) | Items are numbers | Items are bytes |
| Any | No advanced configuration for this type. |
Using a Request
For this example, we will use the following flow at path: u/test-user/my_flow.
You can send a POST request to the following endpoint with a payload to add a flow input: the payload will be interpreted to extract the flow input.
For example, using CURL:
curl -X POST https://app.windmill.dev/api/w/windmill-labs/capture_u/u/test-user/my_flow \
-H 'Content-Type: application/json' \
-d '{"foo": 42}'
The flow input will be added with the following properties:
- Name: foo
- Type: Integer
- Default value: 42
Copying the first step inputs
To copy the first step inputs, click on the First step inputs button.
Flow Actions
An action script is simply a script that is neither a trigger nor an approval script. Those are the majority of the scripts.
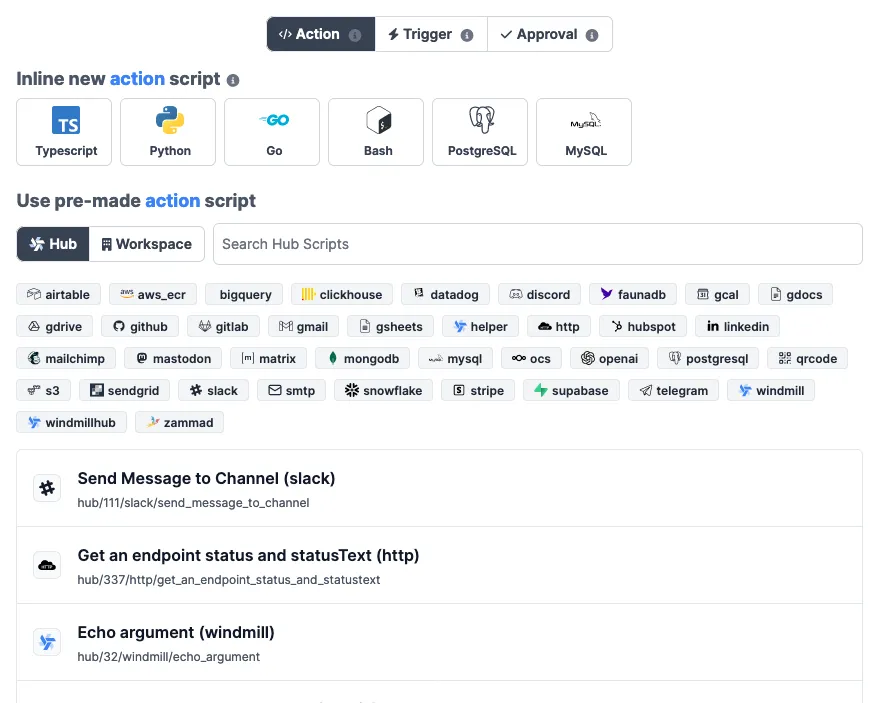
There are two ways to create an action script:
- Write it directly in the flow editor.
- Import it from the Hub.
- Import it from the workspace.
Inline action script
You can either create a new action script in:
- Python: Windmill provides a Python 3.11 environment.
- TypeScript: Windmill uses Deno as the TypeScript runtime.
- Go.
- Bash.
- Any language running any docker container through Windmill's bash support.
There are special kinds of scripts, SQL and query languages:
-
Postgres
-
MySQL
-
MS SQL
-
BigQuery
-
Snowflake
These are essentially TypeScript template to easily write queries to a database.
Triggering an action script from the Hub
You can refer to and trigger an action script from the Hub. You also have the possibility to fork it (copy it as an inline script) directly to modify its behavior.
Triggering an action script from the workspace
You can refer to and trigger an action script from the workspace. Similar to the previous section, you can copy the script to an inline flow script and modify it.

Action editor
Windmill provide a web editor to write your scripts. It is available in the flow editor.
The script editor in split in three parts:
- Header: edit the summary of the script, navigate to advanced configuration.
- Script editor: edit the code.
- Step configuration/Test this step: the bottom part is composed of three parts:
- Step input: define the input of the step.
- Test this step: test the step on its own.
- Advanced: advanced configuration.
Header
The header is composed of:
- Summary: edit the summary of the script.
- Shortcuts: shortcut to advanced configuration.
- Retries: configure the number of retries and the delay between each retry.
- Concurrency limit: set concurrency limits to prevent exceeding the API Limit of the targeted API.
- Cache: cache the results of a step for a specified time.
- Early stop/Break: if defined, at the end of the step, the predicate expression will be evaluated to decide if the flow should stop early. Skipped flows are just a label useful to not see them in the runs page. If stop early is run within a forloop, it will just break the for-loop and have it stop at that iteration instead of stopping the whole flow.
- Suspend: if defined, at the end of the step, the flow will be suspended until it receives external requests to be resumed or canceled. This is most useful for implementing approval steps but can be used flexibly for other purpose. To get the resume urls, use
wmill.getResumeUrls()in TypeScript, orwmill.get_resume_urls()in Python. - Sleep: if defined, at the end of the step, the flow will sleep for a number of seconds before scheduling the next job (if any, no effect if the step is the last one). Sleeping is passive and does not consume any resources.
- Mock: when a step is mocked, it will immediately return the mocked value without performing any computation.
Script editor
- Context var: add a context variable to the script.
- Var: add an input variable to the script.
- Resource: add a resource to the script.
- Reset: reset the script to its initial state.
- Assistant: reload the LSP assistant.
- Format: format the script. Can be triggerd on save (CTRL+S).
- Script: view hub or workspace script code.
Step configuration/Test this step
The step configuration is composed of three parts:
- Step input: define the input of the step
- Test this step: test the step on its own
- Advanced: advanced configuration
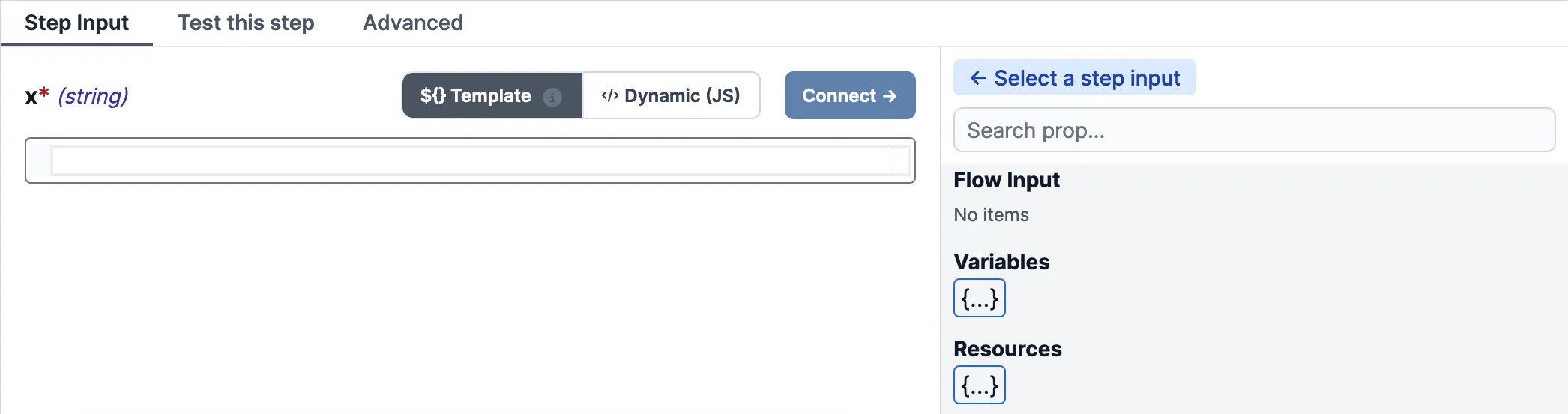
Step input

Inputs of a script can be defined in the step configuration. They can be configured in three ways:
- Templatable string: a templatable string is a string that can be templated with context variables. It is defined by wrapping the string with
${and}. For example,${context.var}is a templatable string that will be replaced by the value of the context variablevar. - Dynamic: JS expression that will be evaluated at runtime. The expression can use context variables and input variables. For example,
context.varis a dynamic expression that will be replaced by the value of the context variablevar. - Static: a static value that will be used as is. For example,
static valueis a static value that will be used as is.
Templatable string/Static
The templatable string and static value can be combined. For example, ${context.var} static value is a templatable string that will be replaced by the value of the context variable var and then concatenated with the static value static value.
`${context.var} static value`;
Dynamic
JS expression that will be evaluated at runtime.
[1, 2, 3, 4].reduce((acc, val) => acc + val, 0);
Insert mode
There are two insert modes:
- Append: append a context variable, a flow input or a resource at the cursor position
- Connect: replace the current value by a context variable, a flow input or a resource
Clicking on a field will set the mode to "Append". Clicking on the "Connect" button will set the mode to "Connect".
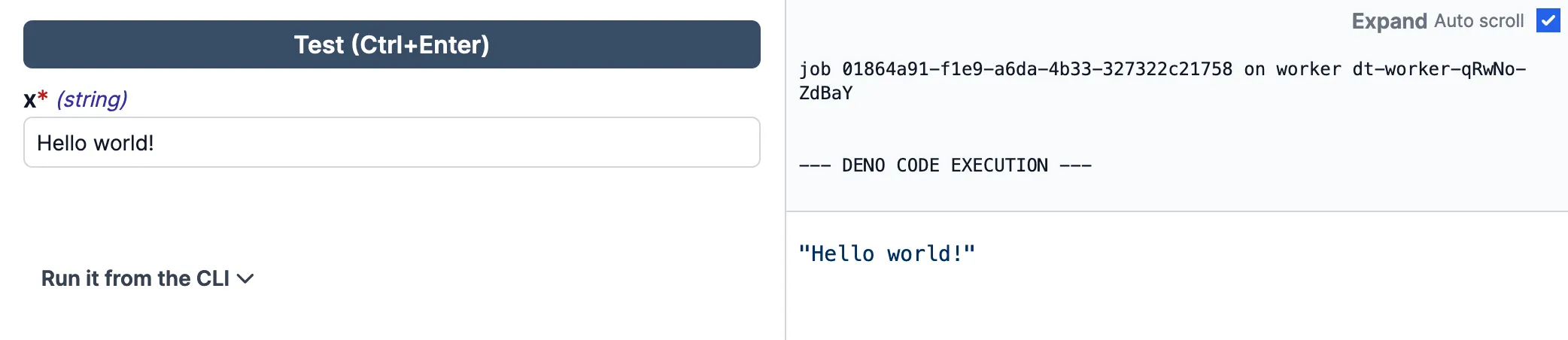
Test this step

The test this step section allows to test the step on its own. You can set the input and run the script. The result and logs are displayed on the left-hand side.
Advanced
The advanced section allows to configure the following: